概述
ePayments 提供了多种编程语言和平台的插件,帮助您快速集成我们的支付解决方案。
功能特点
- 简化API集成流程
- 内置错误处理和验证
- 定期更新以支持最新API功能
- 详细的文档和示例
版本
我们的插件遵循语义化版本控制:
- 主版本:主版本更新包含重大更新,可能不向后兼容。
- 次版本:次版本更新包含新功能和改进,同时保持向后兼容性。
- 补丁版本:补丁版本更新包含错误修复和小幅改进。
WooCommerce 插件
WooCommerce 支付网关 - 设置指南
✅ 概述
ePayments WooCommerce 支付网关插件让您能够轻松地将 ePayments 支付集成到您的 WooCommerce 商店中。客户可以进行安全支付,交易会自动验证和完成。
🔍 系统要求
- WordPress 版本:5.2 或更高
- PHP 版本:7.2 或更高
- WooCommerce 插件:已安装并激活
- ePayments 商户凭证(merchant_id, secret_key)
📌 步骤 1: 安装插件
下载插件:
方式一:从 WooCommerce 下载
- 登录您的 WooCommerce 商店后台
- 进入插件 > 添加新插件
- 搜索 "ePayments Gateway for WooCommerce"
- 点击安装并激活插件
方式二:直接下载
- 点击下方按钮下载插件包
- 解压下载的 ZIP 文件
- 将解压后的文件夹上传到 WordPress 的 wp-content/plugins 目录
- 在 WordPress 后台的插件页面找到 ePayments 插件并点击"激活"按钮
激活插件:
安装完成后,点击 激活插件。
📌 步骤 2: 配置插件
进入支付设置:
在 WordPress 管理后台中,进入 WooCommerce > 设置 > 支付。
启用 ePayments Gateway:
找到 WooCommerce 的 ePayments Gateway 并点击 管理。通过切换开关启用支付网关。
输入 ePayments 凭证:
- • 商户ID:输入您的 ePayments merchant_id。
- • 密钥:输入您的 ePayments secret_key。
保存更改:
点击 保存更改 以应用设置。
📌 步骤 3: 测试插件
创建测试产品:
在 WooCommerce > 产品 > 添加新产品。
尝试购买产品:
将产品添加到购物车并进入结账流程。选择 ePayments Gateway 作为支付方式并完成结账流程。
验证支付:
- • 检查您的日志(如果已启用)和订单状态。
- • 验证支付是否成功处理。
有赞插件
有赞支付网关 - 设置指南
✅ 概述
ePayments 有赞支付网关插件让您能够轻松地将 ePayments 支付集成到您的有赞商店中。有赞科技有限公司通过其五大业务体系和多种创新服务,为商家提供了全面的电商解决方案。
📌 设置步骤
步骤 1: 配置支付信息
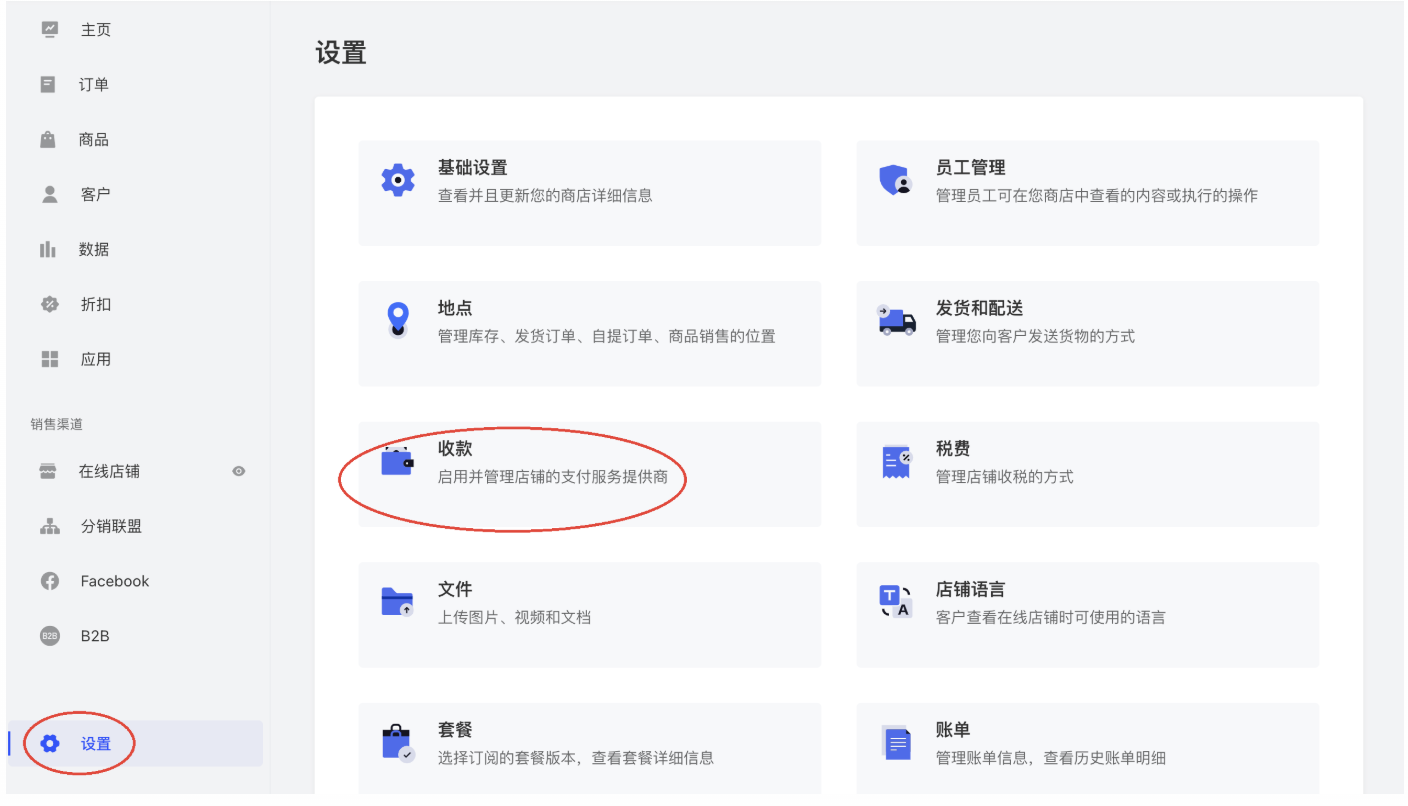
复制您的【支付商户号】和【证书/密钥】,登陆您的有赞店铺,选择【设置】-【收款】。

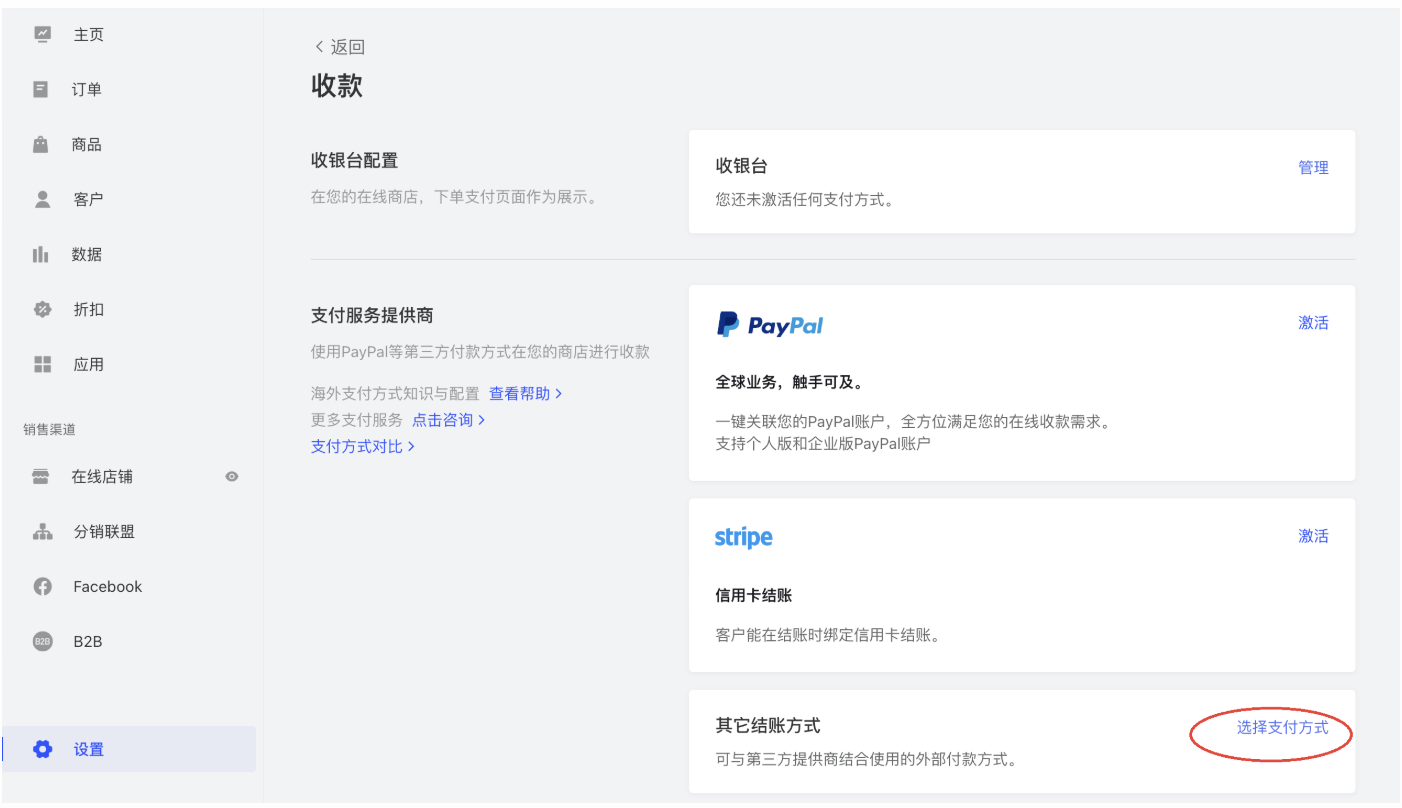
步骤 2: 选择支付方式
在【其他结账方式】里【选择支付方式】。

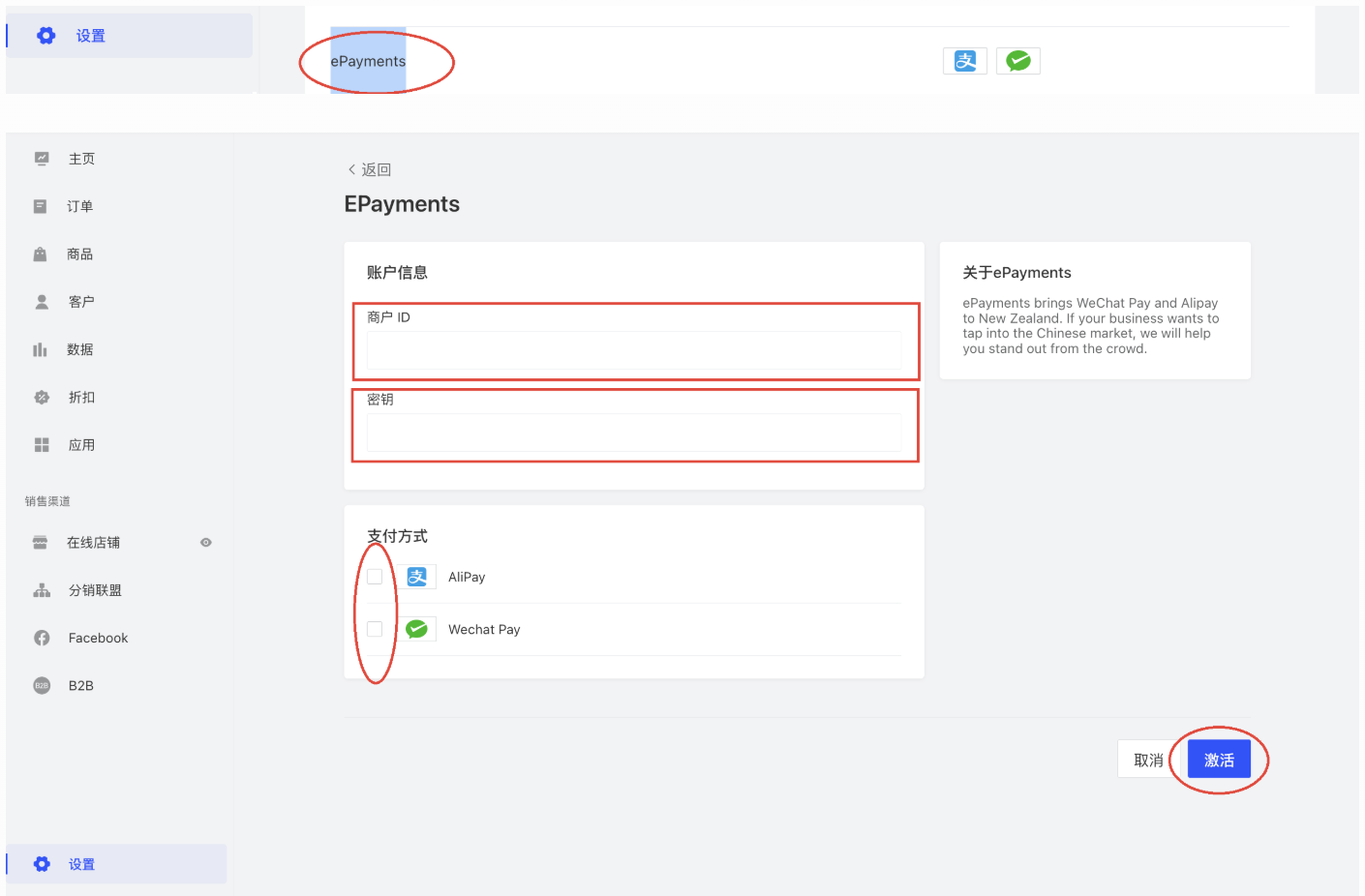
步骤 3: 配置 ePayments
选择【ePayments】,输入【支付商户号】和【证书/密钥】,选择支付宝或微信等【支付方式】,点击【激活】。

小程序配置参考
步骤 4: 配置小程序支付信息
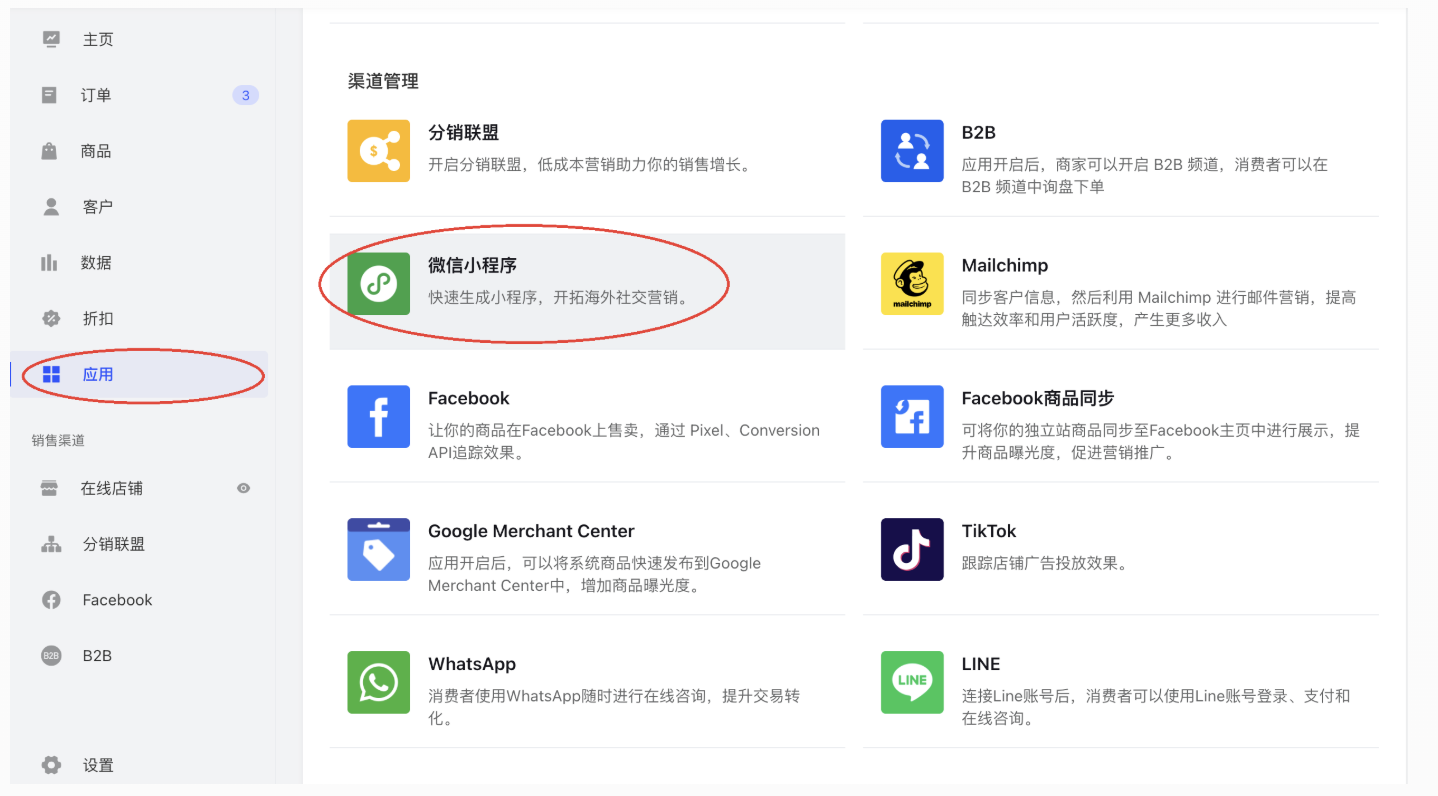
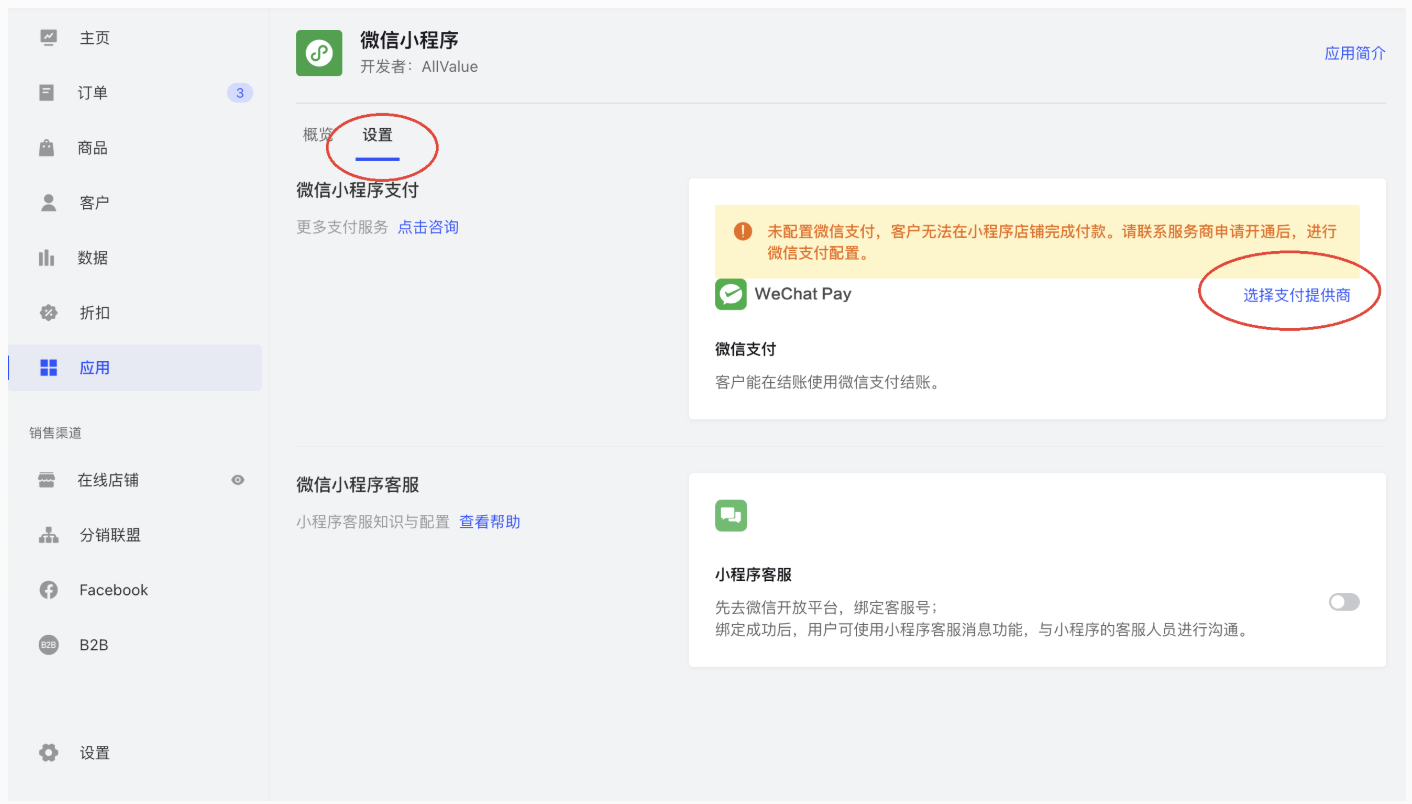
复制您的【支付商户号】和【证书/密钥】,登陆您有赞店铺,选择【应用】-【微信小程序】。

步骤 5: 选择支付提供商
在【微信小程序】中的【设置】页面,选择支付提供商。

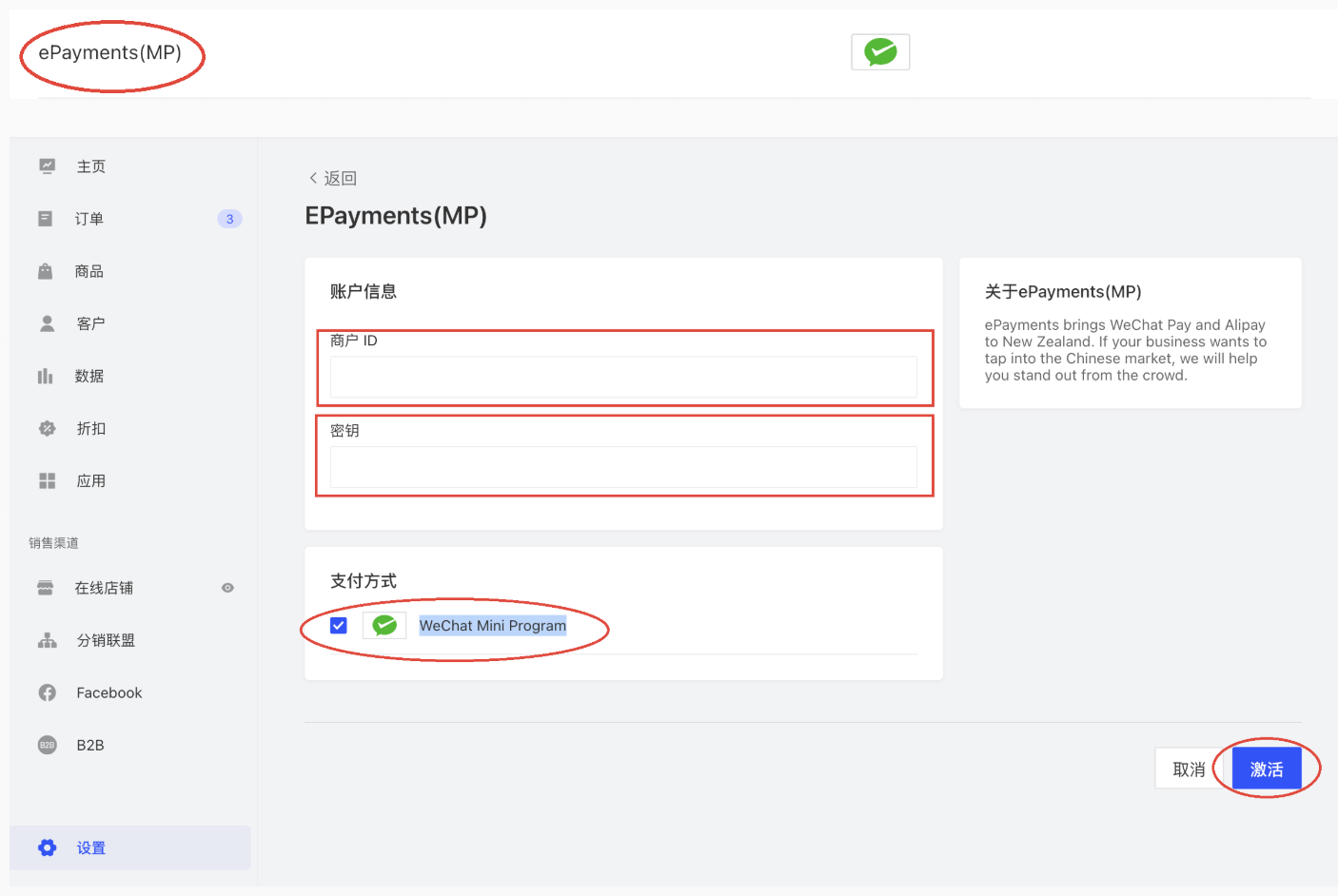
步骤 6: 配置 ePayments MP
选择【ePayments(MP)】,输入【支付商户号】和【证书/密钥】,选择微信小程序【支付方式】,点击【激活】。

微盟插件
微盟支付网关 - 设置指南
✅ 概述
ePayments 微盟支付网关插件让您能够轻松地将 ePayments 支付集成到您的微盟商店中。微盟是中国的云端商业及营销解决方案提供商,致力于为商家提供去中心化的数字化转型SaaS产品及全链路增长服务,助力商家经营可持续增长。
📌 设置步骤
步骤 1: 配置支付信息
复制您的【支付商户号】和【证书/密钥】,粘贴到您微盟【跨境支付配置】页面。(支付配置完成后您的配置信息将会显示在下面)
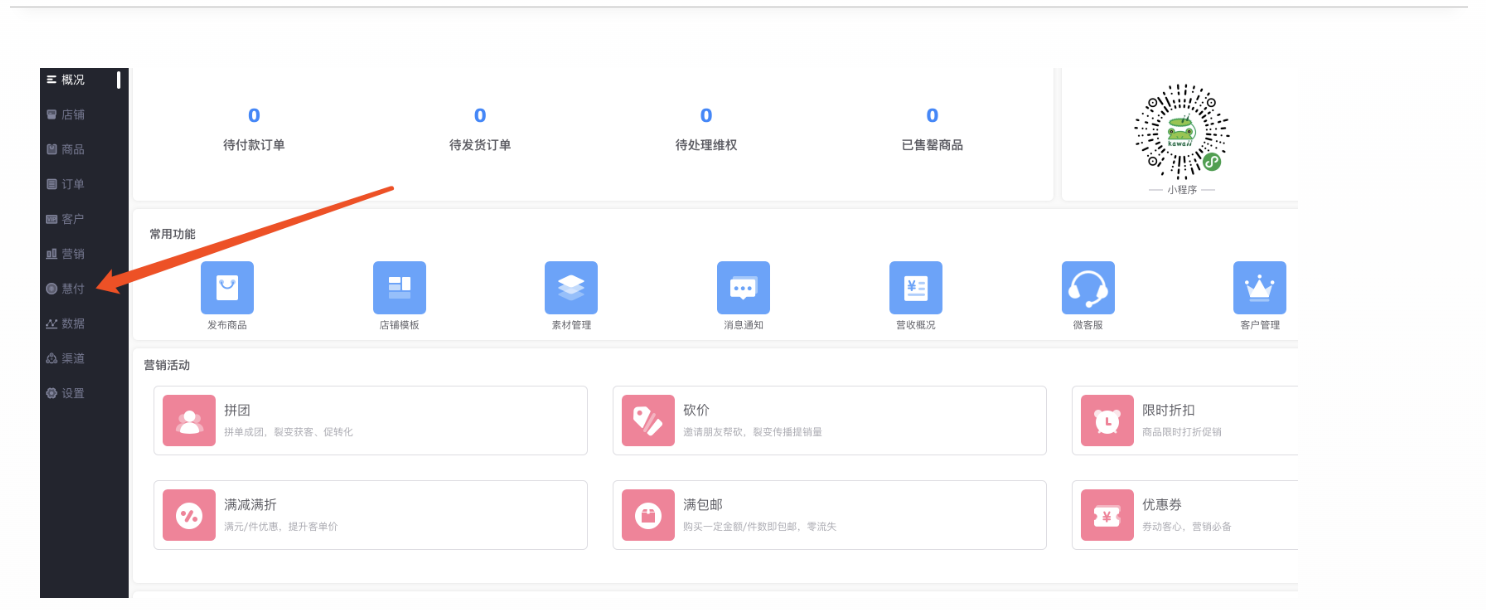
步骤 2: 访问微盟后台
登录微盟后台 - 选择【慧付】

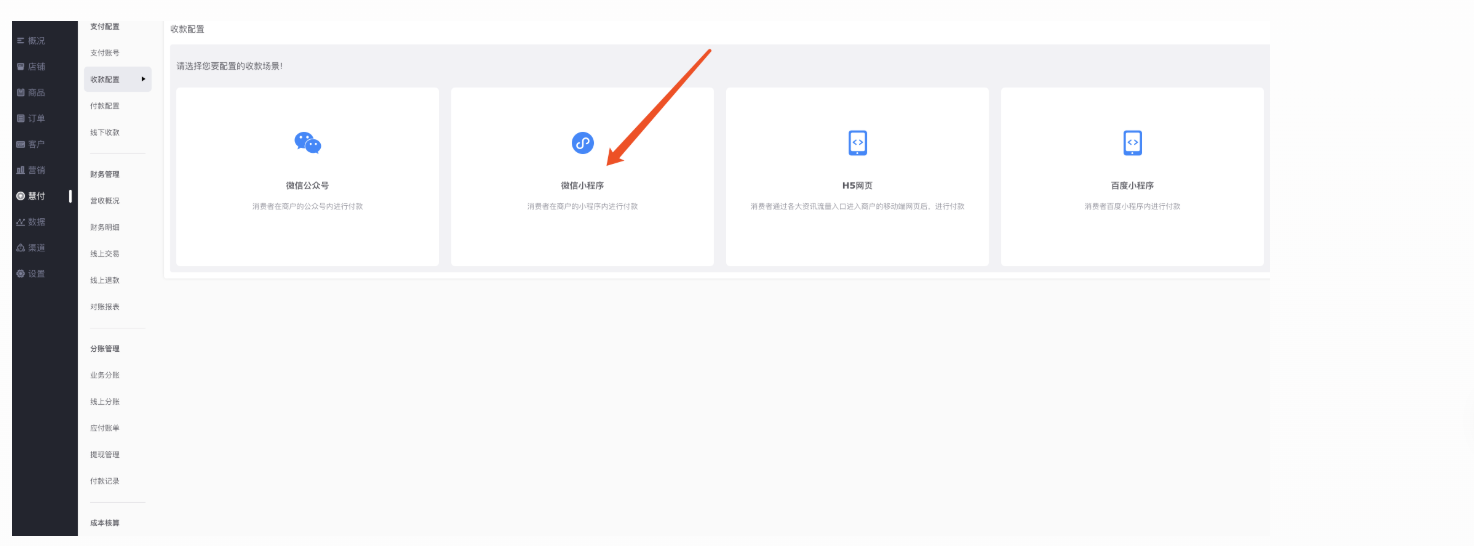
步骤 3: 选择支付渠道
选择【微信小程序】或【微信公众号】

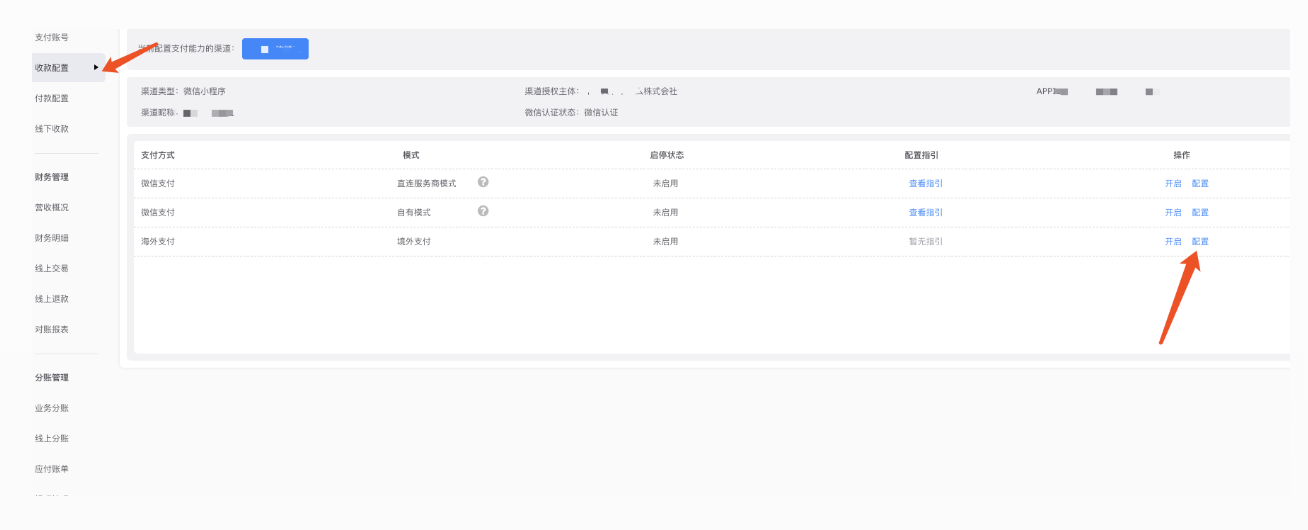
步骤 4: 配置跨境支付
选择【跨境支付】-【配置】

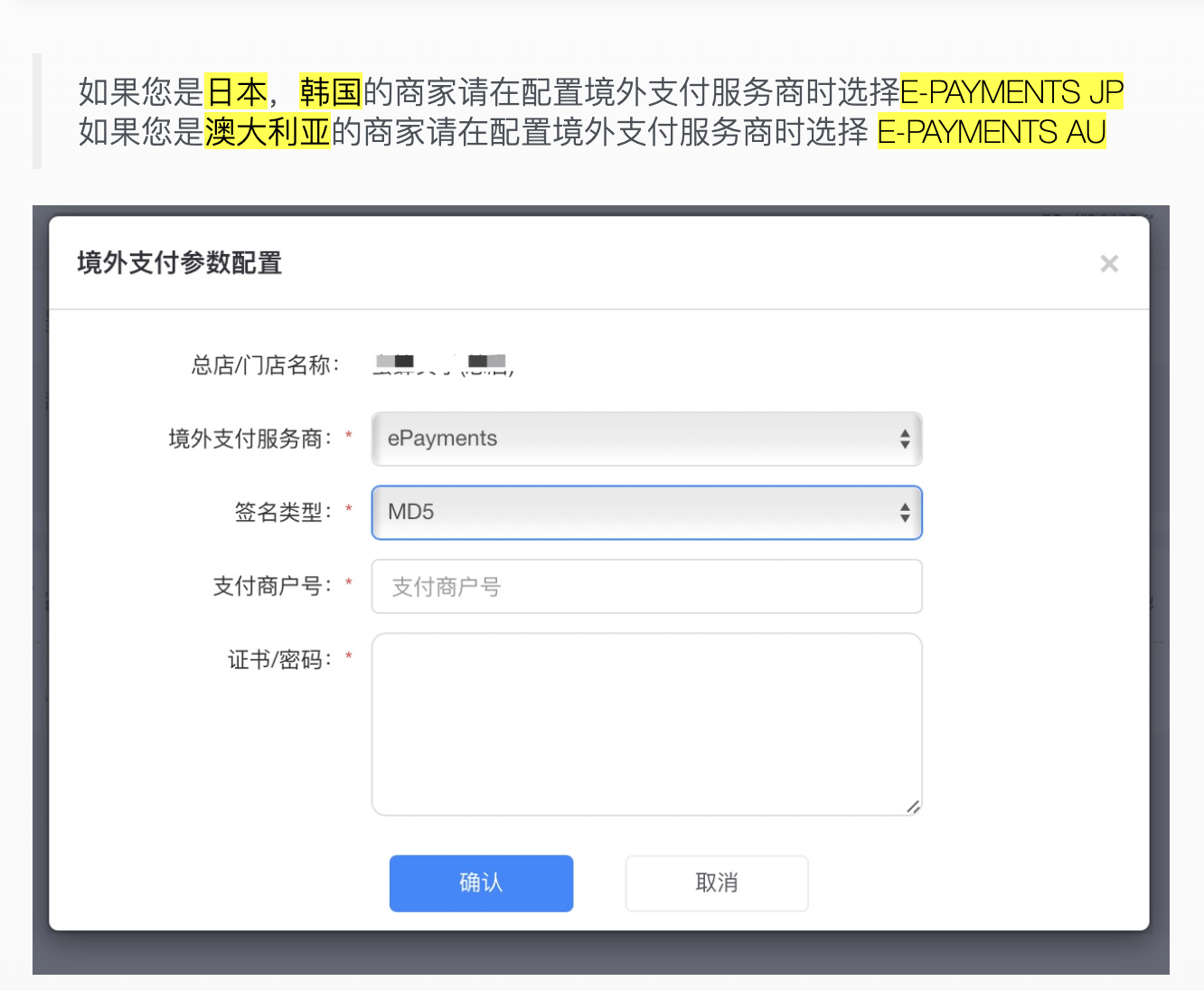
步骤 5: 选择支付提供商
【境外支付服务商】选择【ePayments】

插件开发申请
如果您有对接其他我们暂未支持的 SAAS 平台的需求,请与我们联系,我们会尽快安排排期进行开发,请发邮件至 leo.liu@e-payments.co.nz ,我们会尽快与您联系。